Akanda SmartCode, Gabon, Africa
Document Design + Infographics

User-friendly document for
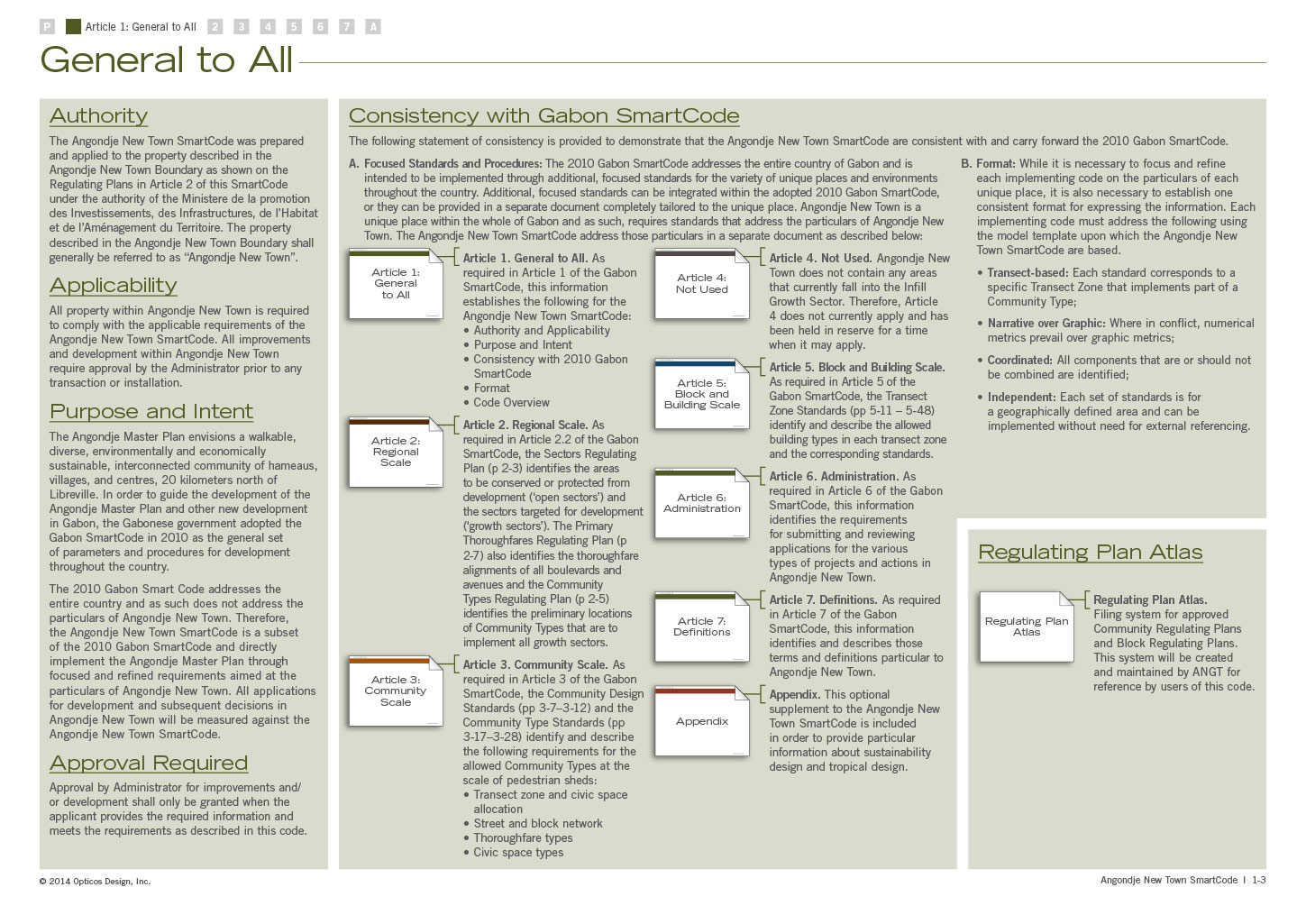
Gabon, Africa is a developing country that’s building and development had not previously been regulated. Since this document would not come with a zoning structure that is in place in western countries, we had to approach it very differently. This document had to be approachable, manageable, and inviting to use. The idea was decided early that this would be a “pull-apart document,” not intended to be read front to back and little to no cross-referencing. Different users would only have the portions of the document they needed instead of needing the entire document as is typical of most zoning codes. Most of the all text pages that are present in zoning codes were eliminated. Most pages had diagrams, workflow infographics and/or checklists for the user to go through. Finally, instead of designing for the spread (facing left and right pages), as is done in most double-sided document, this document was designed for the front and back of a page to go together, so the document pages could be pre-printed and pulled-out to compile the document needed for each user.
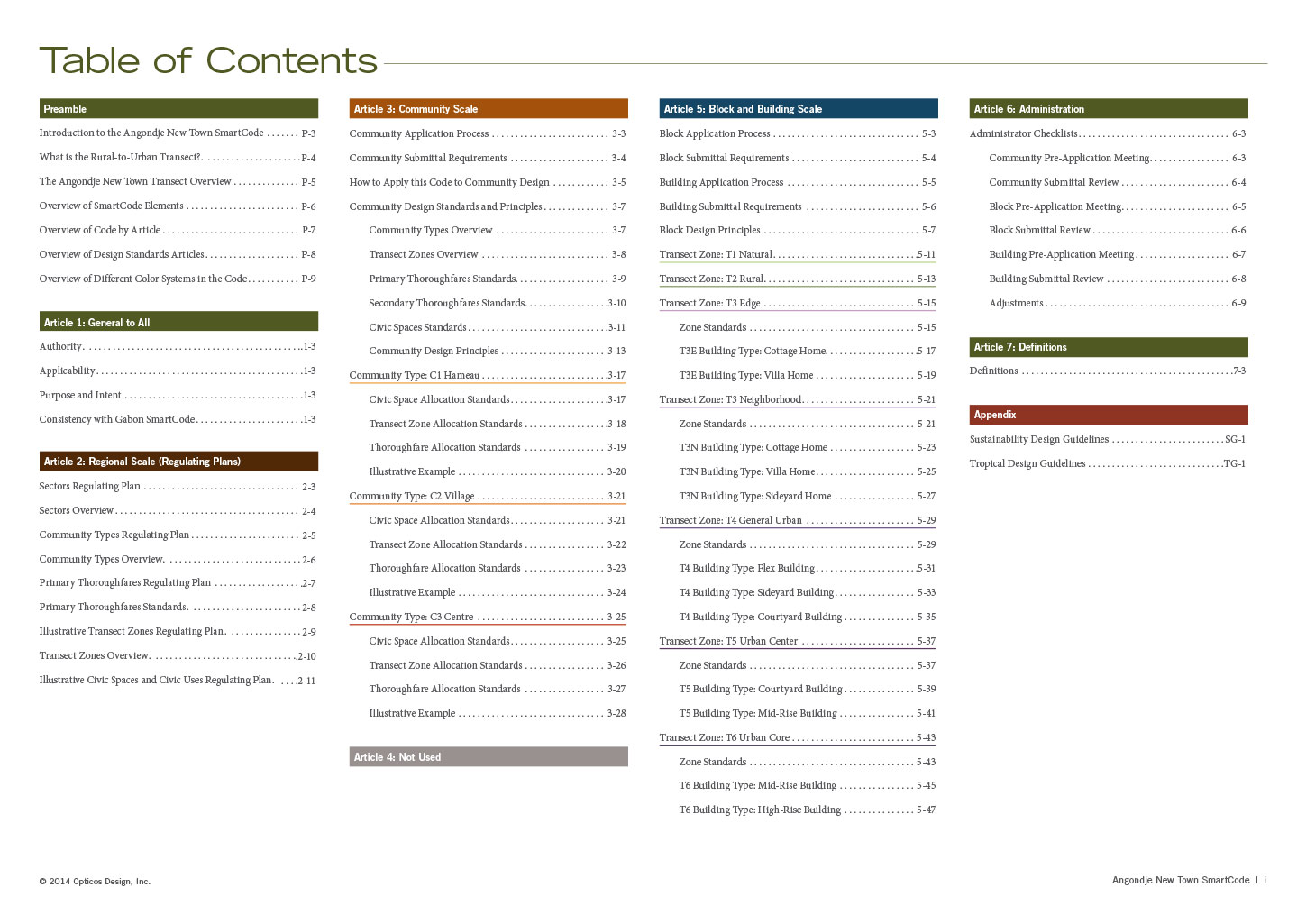
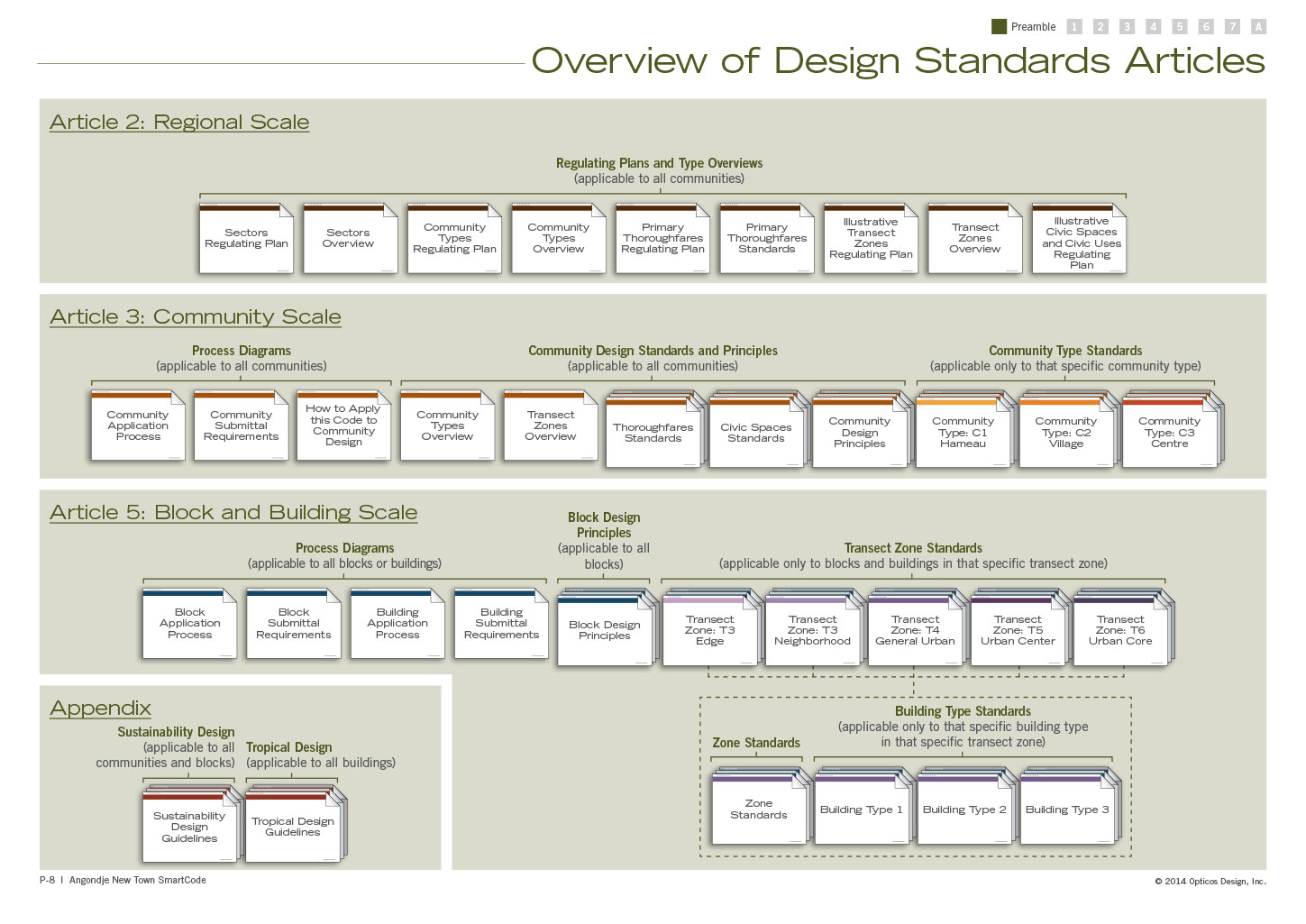
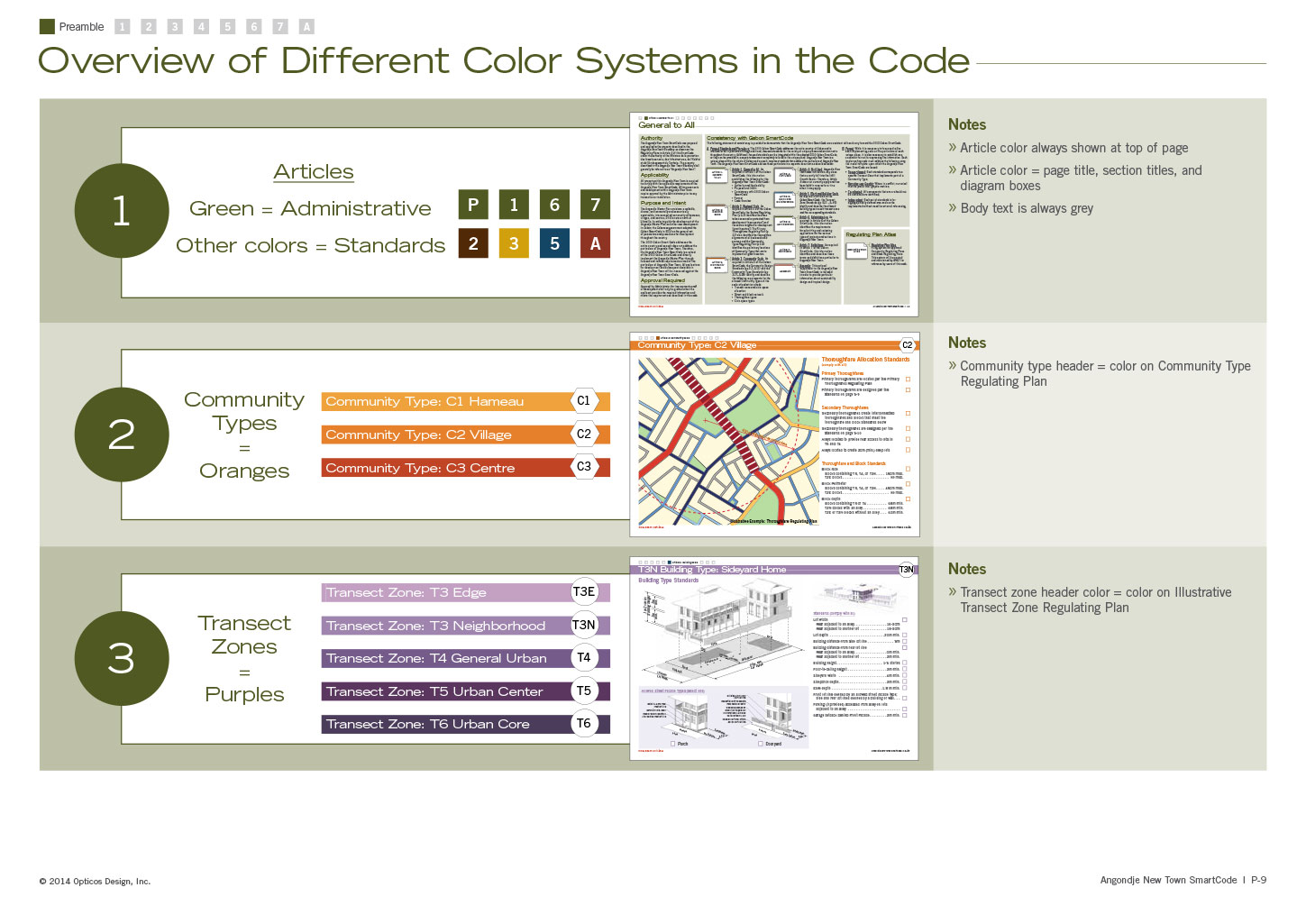
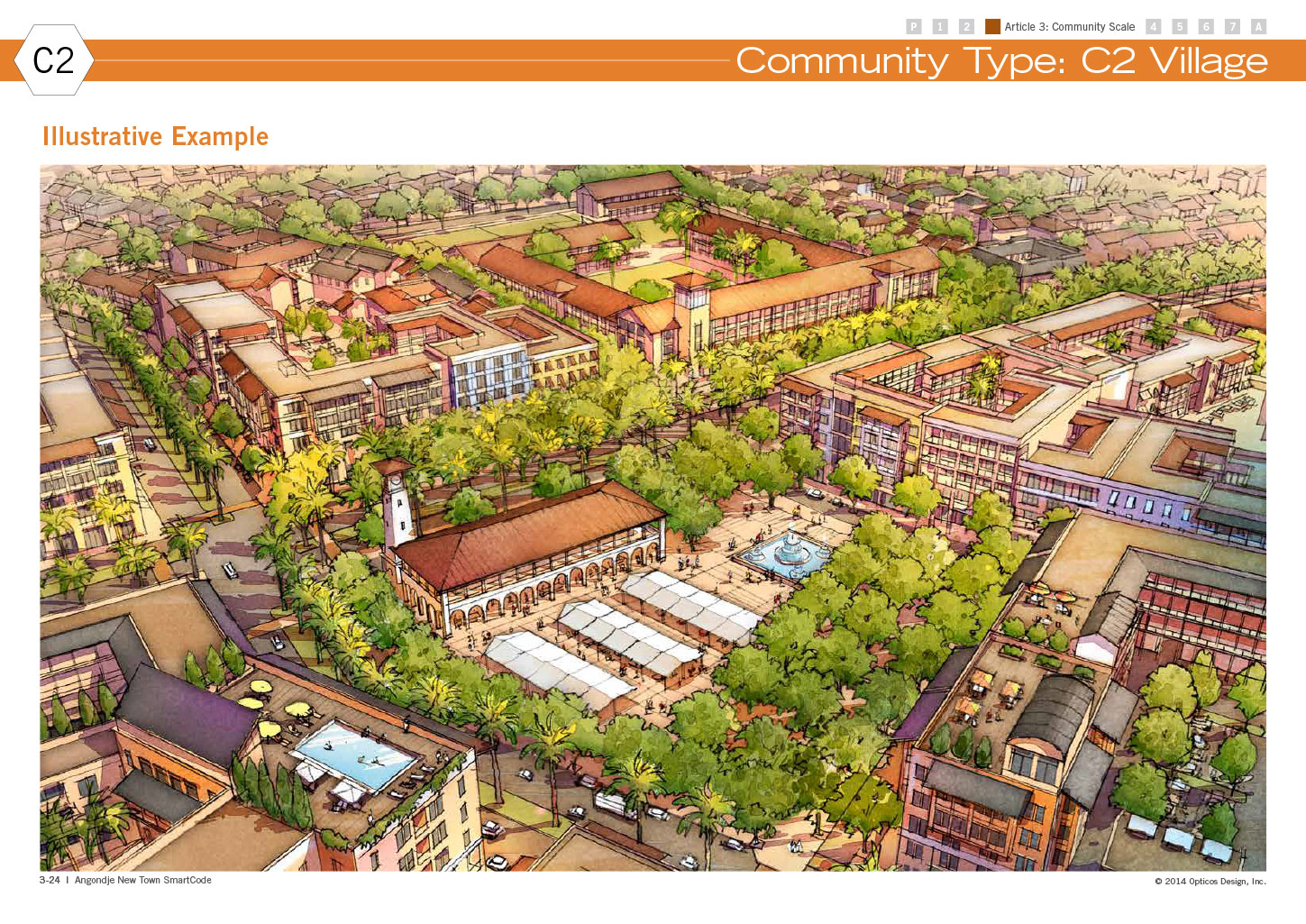
My work started out with creating a document template on an A3 size horizontal sheet. The first round just entailed basic text and header styles. After that, the team went about working on what information would need to be on the page. Once this was decided, I worked on refining the layouts to have consistency throughout the document. I then got to work on creating a checklist and workflow infographic style. This continued to be refined as the checklist and user workflow information was further refined by the team. Finally came developing the systems to make the document more usable. This involved creating a color system that could help differentiate the portions of the code. The Administrative sections would be green, community scale was bright oranges, block and building scale blues and purples, and the others sections different tones of red. This was then incorporated into the pages, the document headers, the workflow infographic icons, and the Table of Contents. The final step was the full document refinement. I went through the entire document, making sure text usage, styles, colors, placement, etc., were as consistent as possible in this type of document.
The document that we produced was received with much praise by the client. It also received multiple awards once the greater planning community was able to see it. These include the: 2018 Richard H. Driehaus Form-Based Code Award, 2016 National APA Pierre L’Enfant International Planning Achievement Award.
This document was designed while I worked for Opticos Design, Inc.
Design Parameters:
- Limited or no cross-referencing
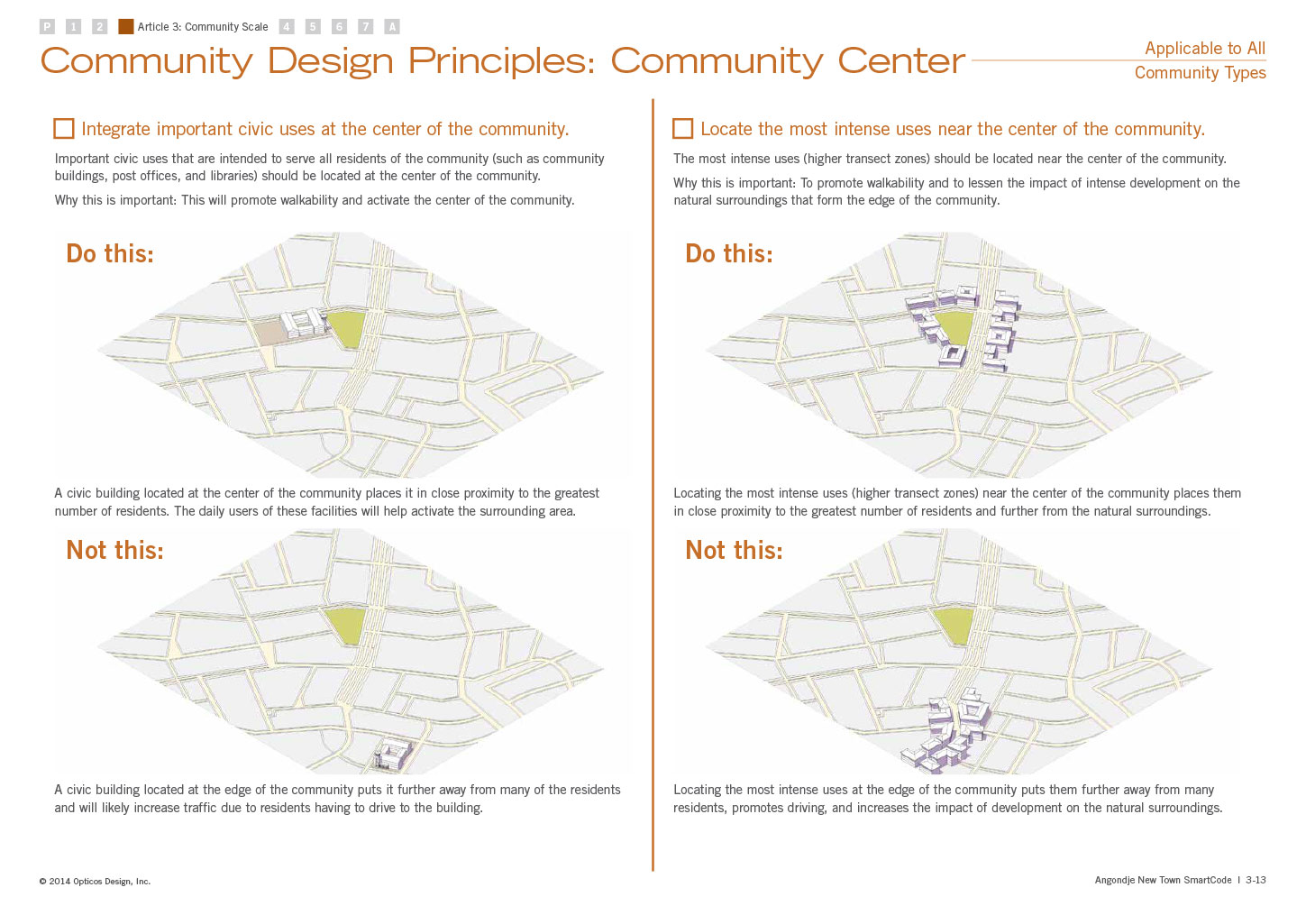
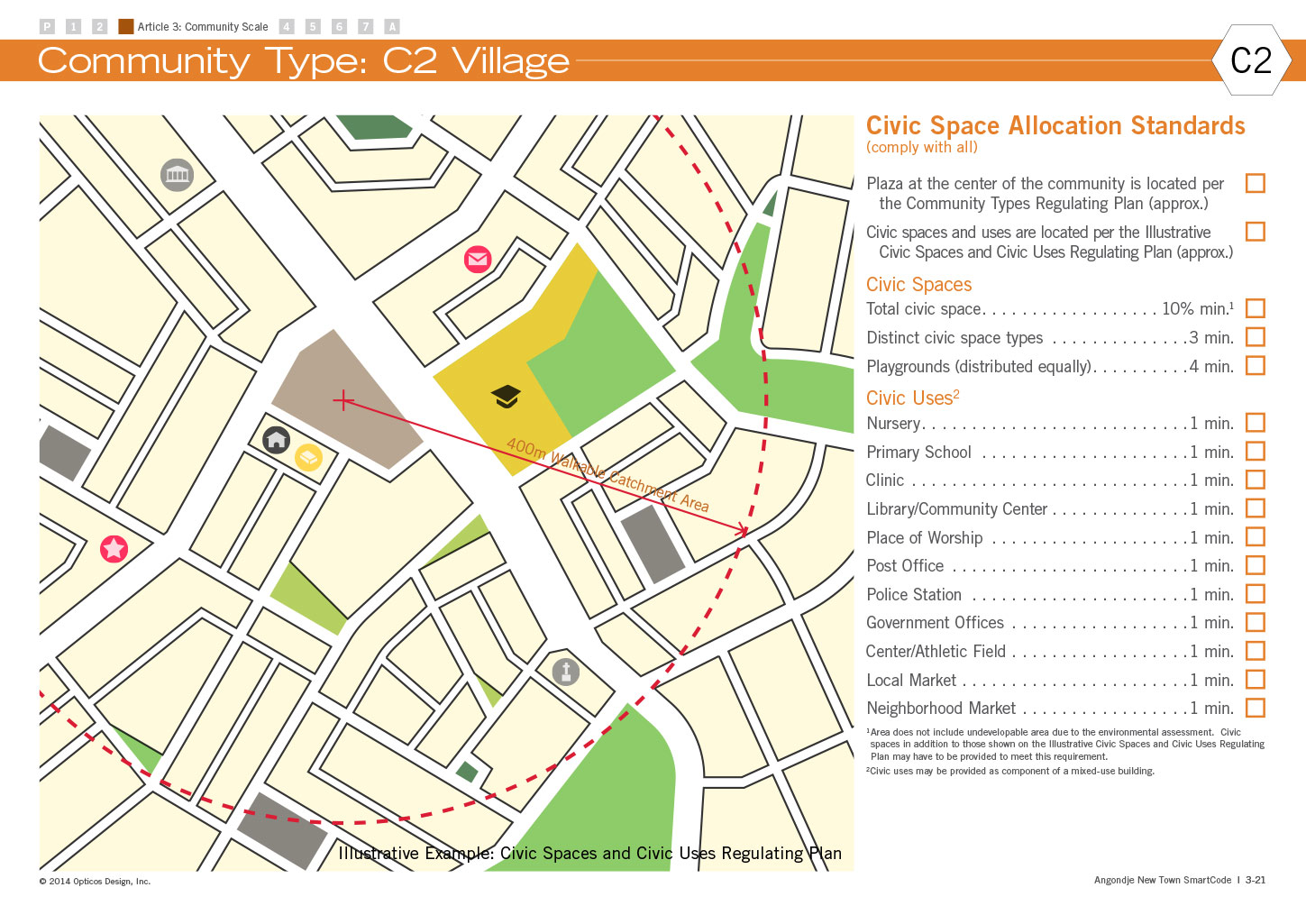
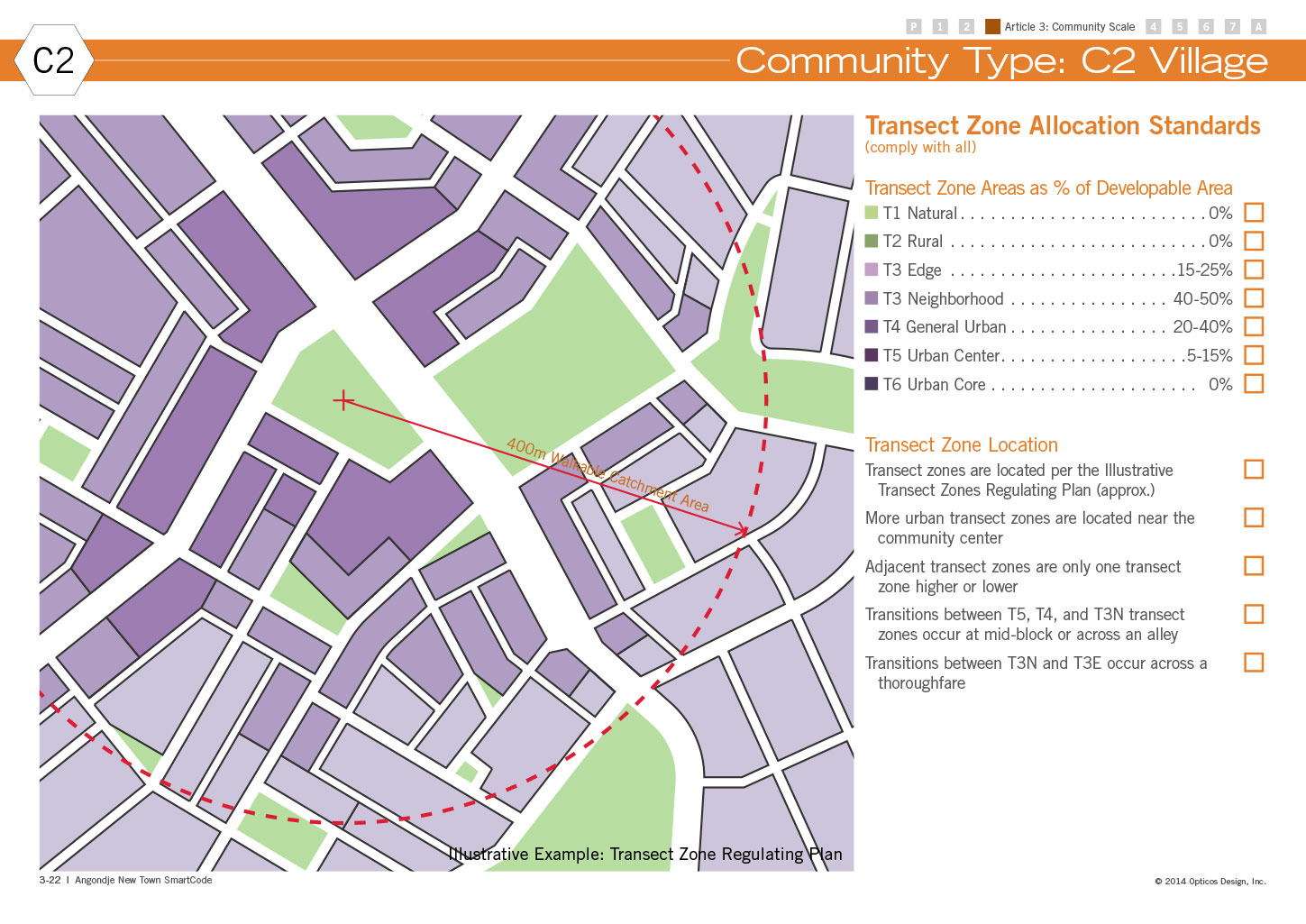
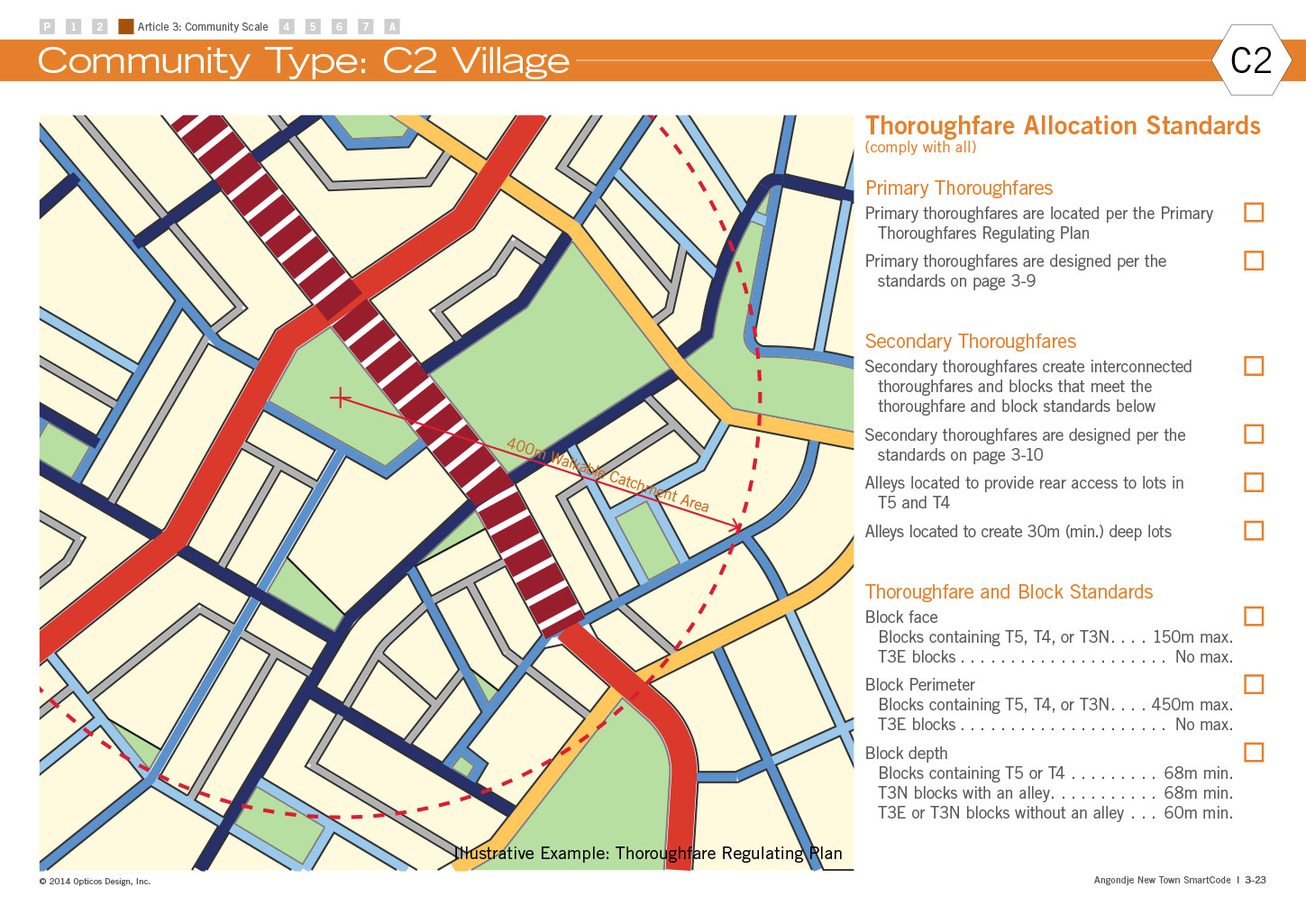
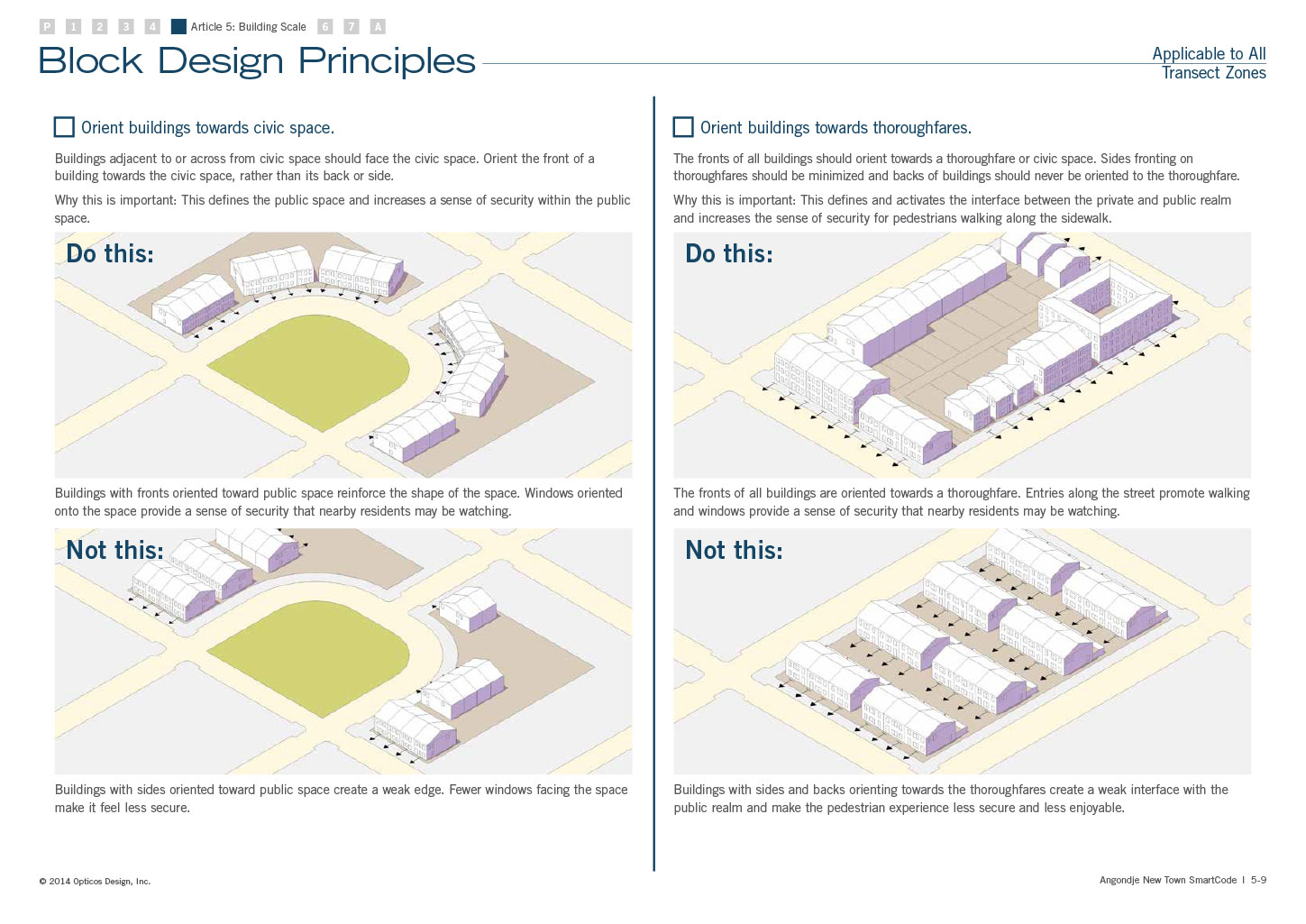
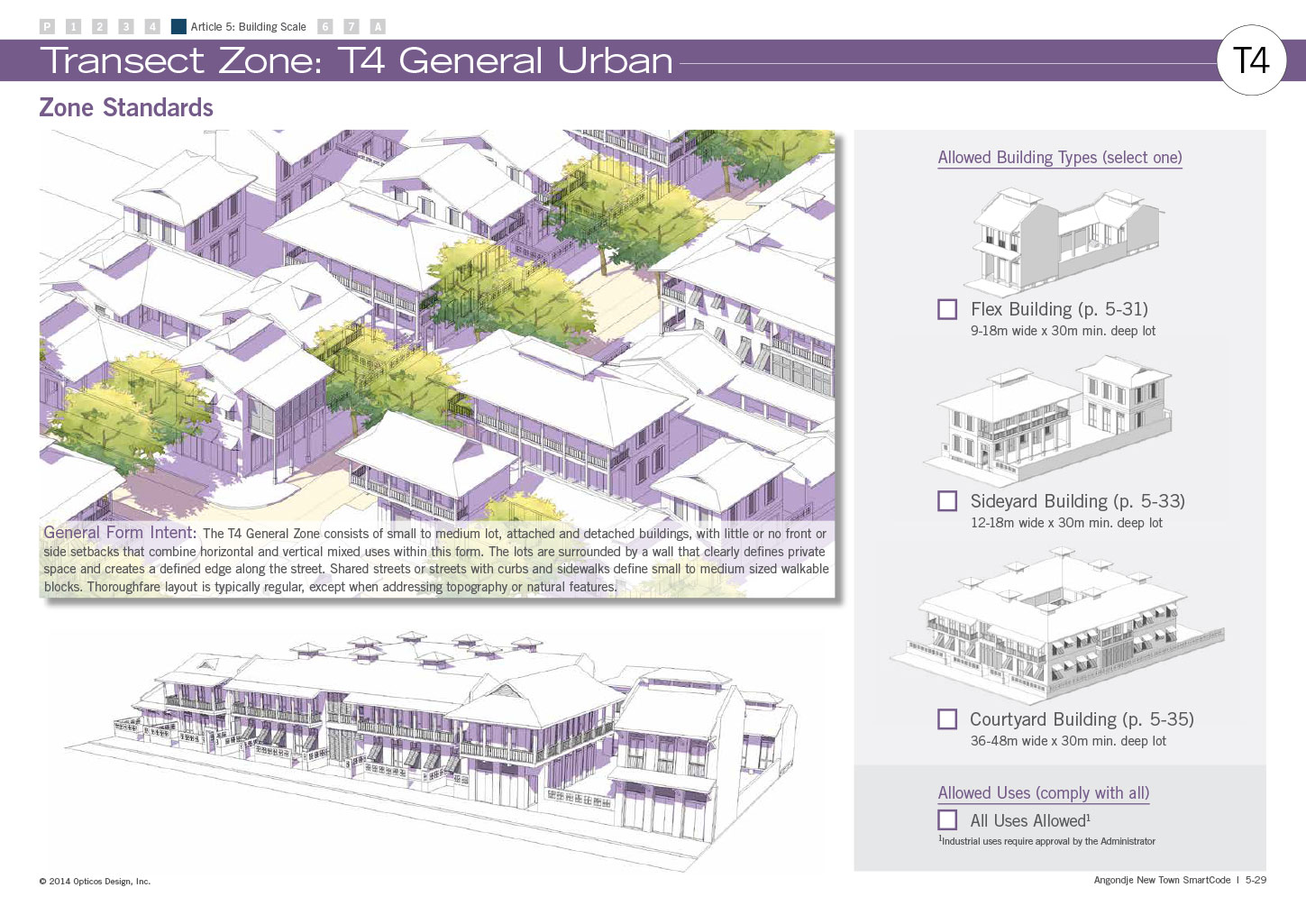
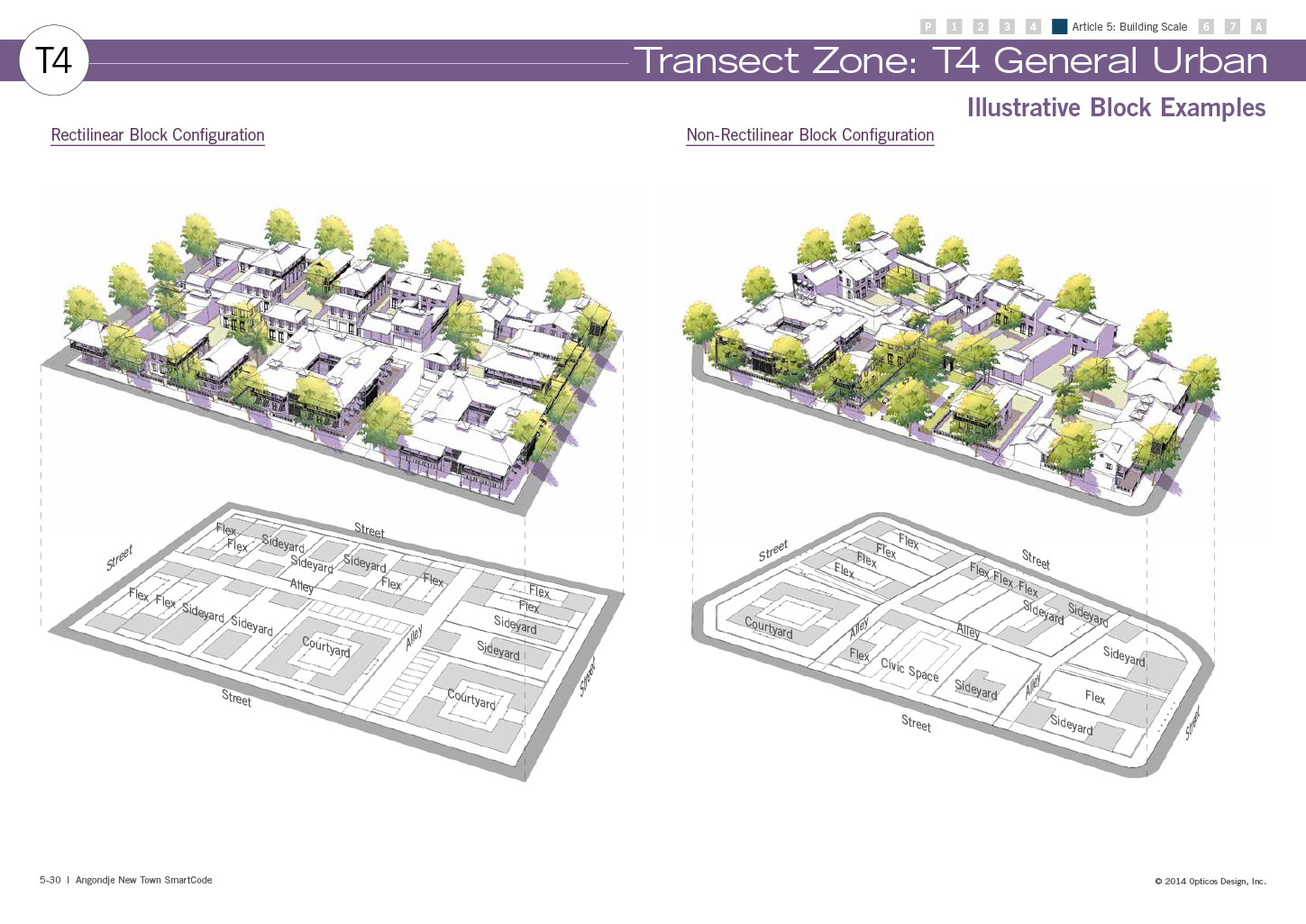
- Most pages had to read as a checklist or infographic leading the user through the intended process
- Create multi-layer color systems for both zoning and general document understanding
- Create a pull-apart document: Instead of designing spreads, pages had to be designed to be front and back so single pages could be pulled out.
A document designed to be taken in bits with checklists galore
This code was designed for four different users: the code administrators and three different applicants (community, block and building designers). Right after the cover and TOC, we created this “How to Use this Code” page that walked through what portions of the code pertained to each user, ending in what page to go to next. The assumption when creating this document was that applicants would go to the code administrators’ office to get the pages of the code that they needed for their particular project. Most pages read as a checklist so the user could check off what they’d completed, trying to remove as much ambiguity as possible.
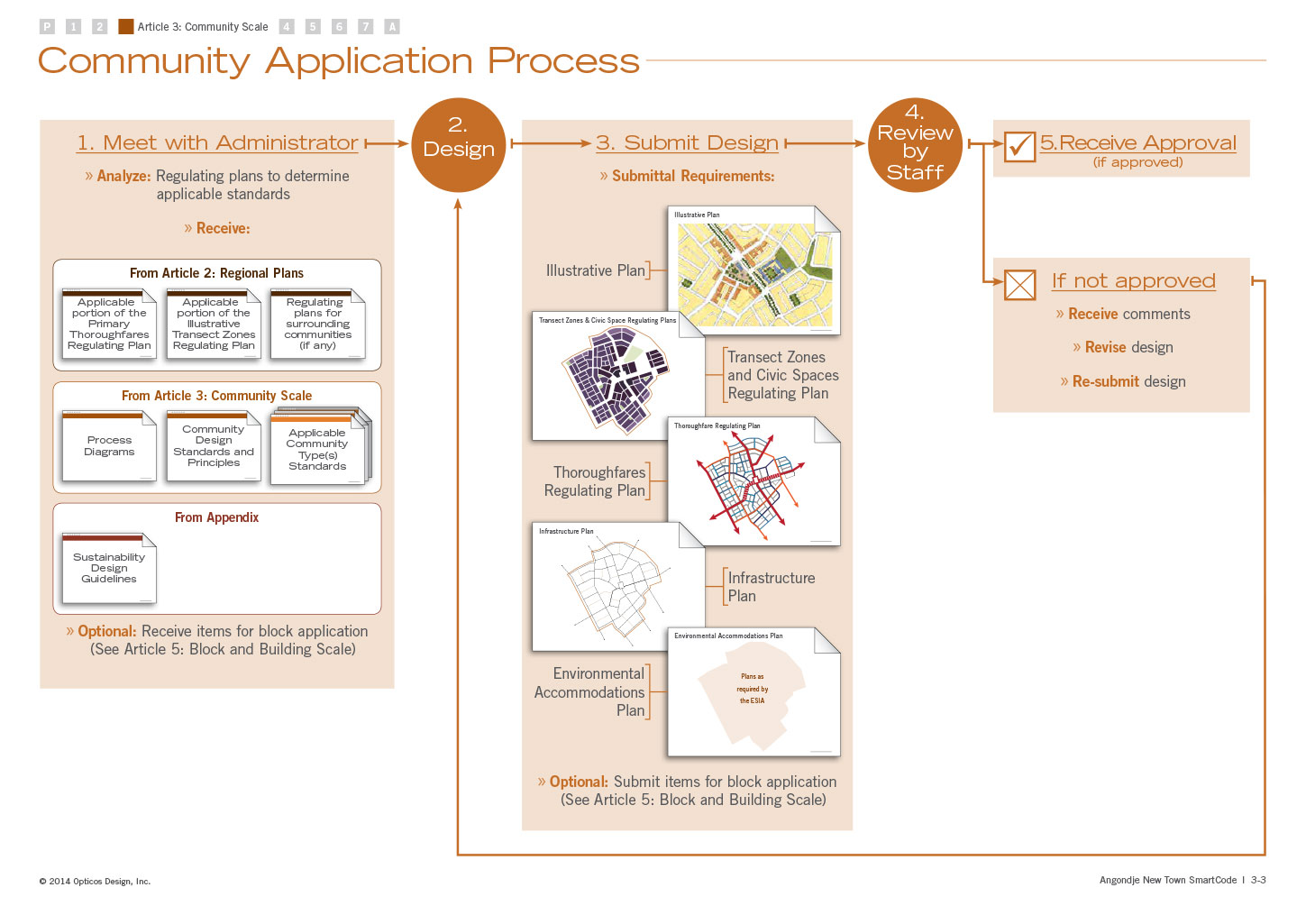
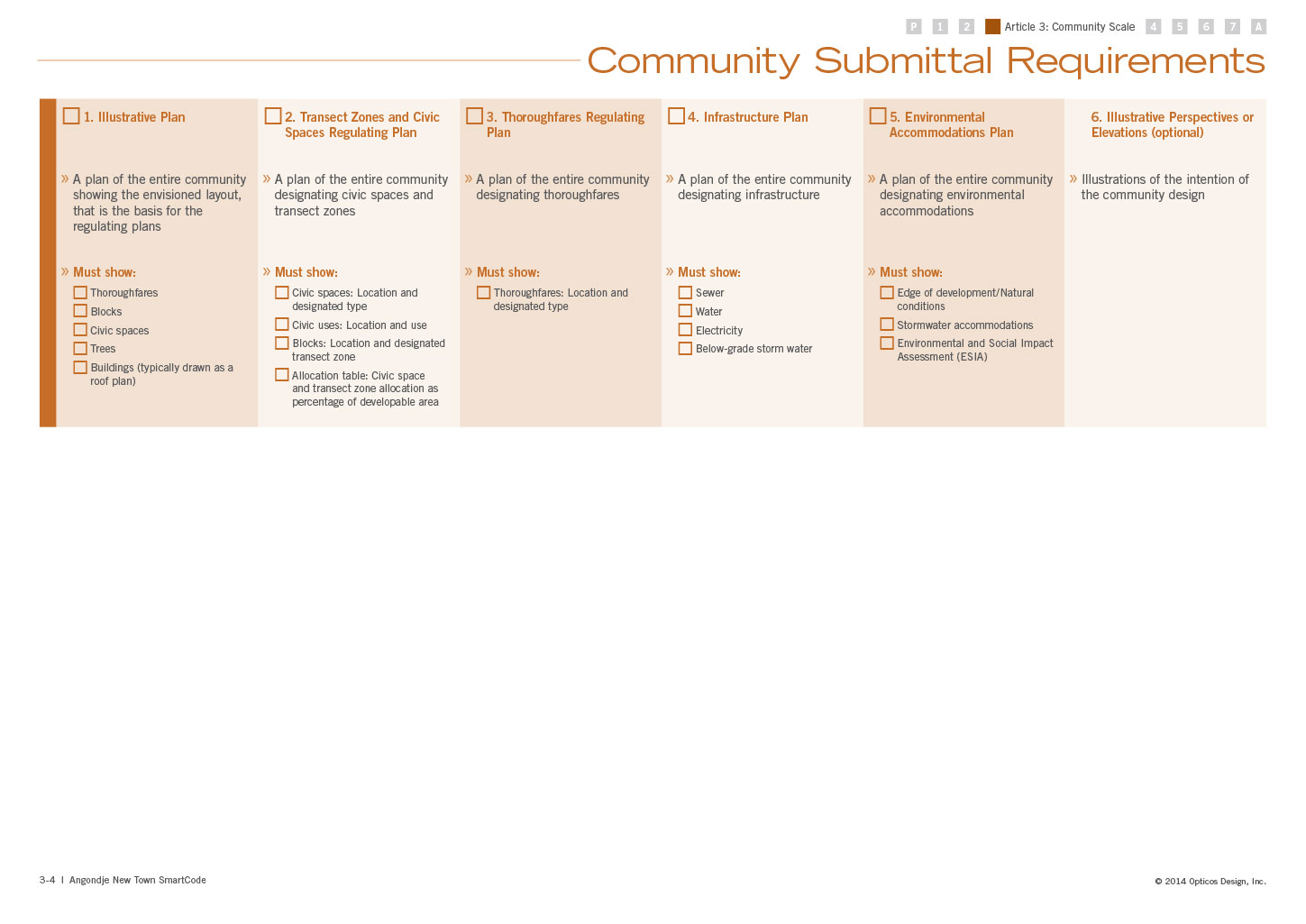
To follow Community Design Process (the far left column of the page above), the users were directed to go to the below pages. The first page showed the overview of the process—what sections of the document they needed from this document and what documents they needed to create to submit their design and the process. The next page showed in more detail the items needed for their submittal to be approved.
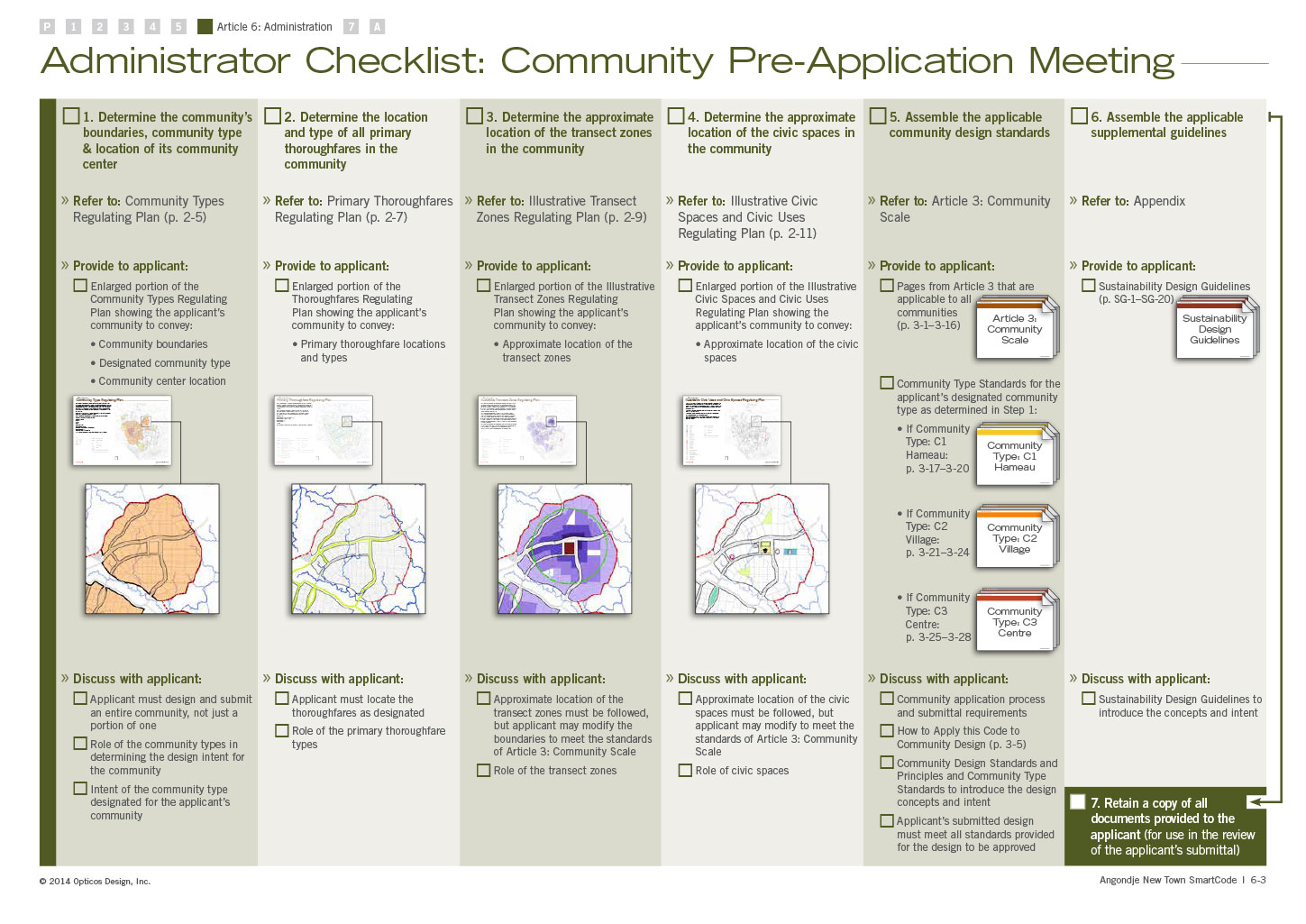
The below pages show the pages a code administrator would use to walk the applicant through in the pre-application meeting and with submittal review. These systems were both created to eliminate as much subjective review out of the process.